This article will be talking about the types of graphic formats and what makes them different from others.
Image manipulation deals with the modification and alteration of images. They are different techniques that go into this process, all leading to a desired result.
The Different Types of image files
With so many different kinds of image formats, you might be wondering which one should choose. We are going to list the different types of image formats and hopefully will help you to make an informed decision.
PNG File Format:
A PNG file called Portable network graphics file. This is a format that uses lossless compression. It was considered a replacement to GIF file format but doesn't support animations. This file type is of the raster image type and can display transparent backgrounds.
JPG File Format:
You might come across images that end with .jpg or .jpeg but are of the same type. JPG or JPEG file formats are images that are saved with the compressed image format by the Joint Photographic Experts Group (JPEG). Most digital cameras save their file with the .jpg or .jpeg extension. You can mostly find it been used for websites, printing, emails, and PowerPoint presentations.
GIF File Format:
The GIF file format or Graphics Interchange format is an animated, video-like image. They are used by apps or websites to display animated images. They are also saved in a lossless format.
TIF File Format:
The TIF file is a file stored in the Tagged images file format. It is used to store high-resolution photos. This file type supports lossless compression, and as a result, prevents loss of pixel (image quality) during compression.
WEBP File Format:
WEBP is an image format created by Google that supports but lossy and lossless compression. WEBP images can reduce image file size up to 34% smaller than JPEG and PNG images. It also has the ability for transparent images.
SVG File Format:
The SVG file or Scalable Vector Graphics is a XML base two-dimensional graphic format. It is used to describe how an image should look like. Since an SVG file has the ability to describe exactly what an image should look like, an image can be rescaled to any size and would not lose it's quality.
EPS File Format:
An EPS file or Encapsulated Postscript is a standard graphic file format created by Adobe in 1992. It is a supported format for saving images and artwork. A EPS file can contain both text and graphics. It is mainly used by graphics and drawing applications, to describe how to produce images, drawings and, or layouts. An EPS file contains a vector, and a vector is an image with a precise mathematical equation that allows you to take a small image and magnify it into as far as a billboard size image.
RAW File Format:
A RAW file, just like it's name produces images that have not been altered or processed. When capturing an image in the RAW file format, the image size is usually large, but it gives you the exact quality captured by the camera, with little to no detail altered.

Some Few Things you Should Know About Graphics
Before ending this article, there are a few things you should know about graphics or images. In the next few sections, we will talk about Raster and Vector images, lossy and lossless images, and High resolution and low-resolution images.
Raster images:
Raster or bitmap images are images or graphics that a complied using pixels or tiny dots matrix. This dot or pixels contain unique color information that comes together to form an image or a graphic.
Vector images:
Vector images are mathematical representations of and images or graphics. They are defined in terms of connected lines, points, and curves. Vector images can be scaled to any size and will still retain their quality.

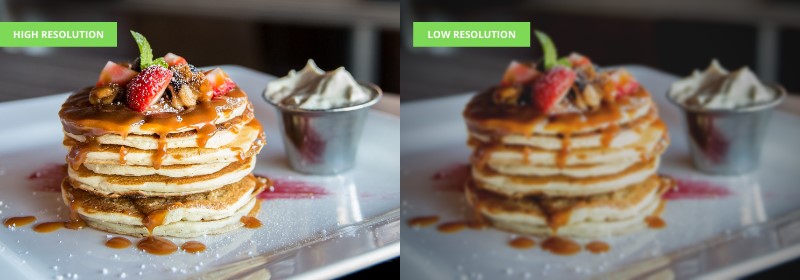
High vs low resolution images
High-resolution images:
High resolution or Hi-res images are images that are mostly used for a good and quality print, this is because it compresses about 300 pixels per inch of an image or graphic.
Low-resolution images:
Low-resolution or Low-res images are images that compress less than 300 pixels per inch of an image or graphic. The standard resolution of low-res images and graphics is 72ppi. A low-resolution image or graphics can't achieve that much detail which makes them look blurry.
Lossy vs Lossless images
Lossless images:
Lossless images are images that have not undergone image compression resulting in a bigger size image with no loss of image quality. An example is GIF and PNG images.
Lossy images:
Lossy images are images that have undergone image or graphic compression resulting in a smaller size but also result in a slight loss of quality. An example is JPG or JPEG image.
Understanding the world of images and graphics can be a bit tedious at first but will get much simpler to understand in the long run. Hope this article will give you introductory knowledge and prepare you for the amazing time you will have when working with images. If you a looking for a tool to help compress your images, convert them, or do any type of image manipulation then HandyIMG - Best Image Optimizer Online can do this for you.
